Wechat Social Login正确分享网页到微信朋友圈带缩略图
Wechat Social Login正确分享网页到微信朋友圈带缩略图正确打开姿势,WordPress网页微信分享到朋友圈,正确显示标题和缩略图片,看似非常简单的问题,但是实现起来缺非常困难,里面有不少坑。微信分享的功能限制非常多,我只能用变态来形容腾讯的策略。
下面我就一步一步介绍,如何使用Wechat social login插件分享Wordpress网页,正确显示标题和缩略图。
第一步:安装WordPress QQ/微博/微信/钉钉/手机登录插件
只有收费版的WordPress QQ/微博/微信/钉钉/手机登录插件才支持微信分享带缩略图,所以请购买收费版,使用免费版的同学就别再问我了。具体的安装流程,请看这里:Wechat social login插件安装教程
特别注意:
1、必须是服务号,网站必须备案
2、必须启用微信高级扩展
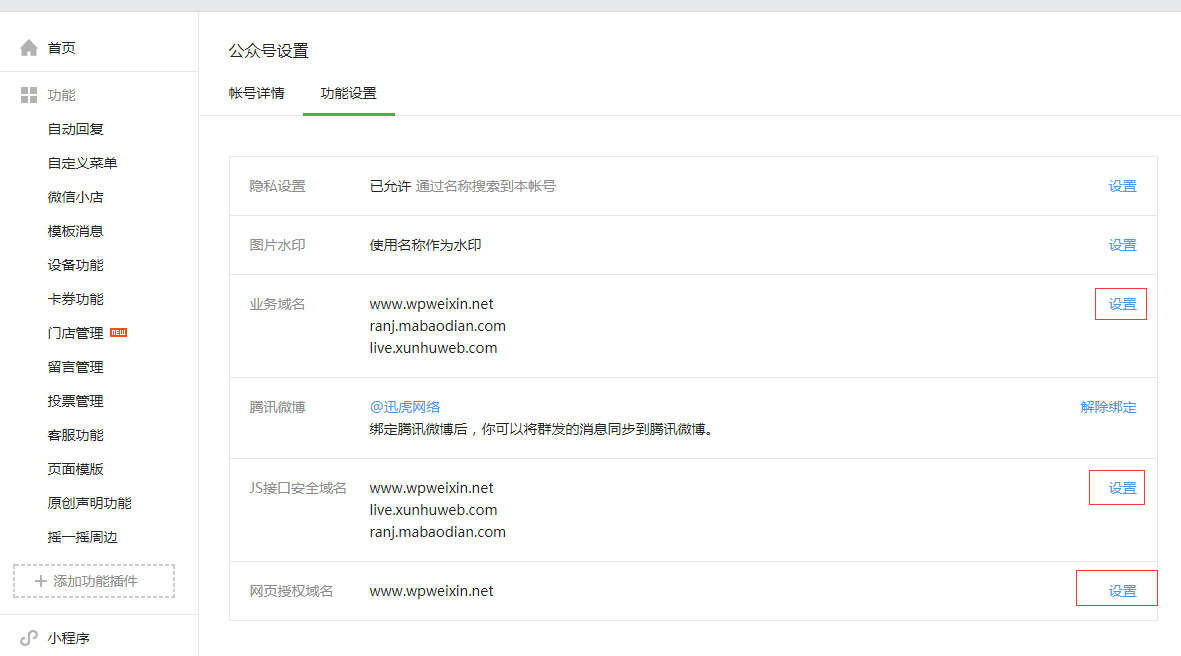
第二步:正确设置服务号的网页授权域名和IP白名单

网页授权域名和JS接口安全域名,业务域名,必须和你的网站一致(注意区分www和不含www),也就是说,只有在网页授权域名之下的网页才支持分享带缩略图。
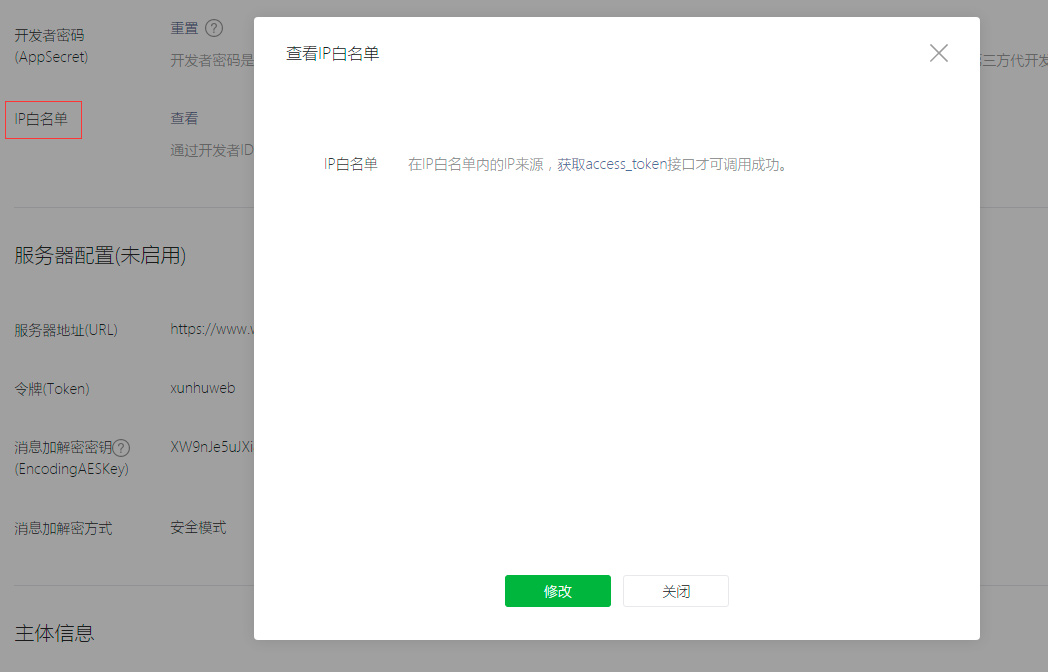
在微信公众平台的开发-基本配置-中,添加IP白名单

第三步:设置文章的特色图像
在WordPress 文章编辑页面,添加特色图像作为分享的缩略图,注意这个缩略图的URL也必须是在网页授权域名之下,不能是CDN或云存储的其他域名URL。

第四步:微信打开网页,分享到朋友圈

总结一下Wechat social login插件分享Wordpress网页,正确显示标题和缩略图的必要条件:
- Wechat social login插件升级为最新版本
- 必须安装并启用微信高级扩展
- 不能使用跨域代理
- 微信js安全域名,网页授权域名必须和当前域名一致
- 博客要有特色图片,特色图片不支持cdn,必须为本站域名下的图片
- 网页内正确加载了jQuery.js,且没有其他js加载错误(导致微信分享js失败)
- 公众号必须设置IP白名单





 售前咨询
售前咨询