快速安装
安装步骤
Step 1:Configure the app
If your have not social accounts? click here to get agent accounts,agent login account can be long-term use
Step 2:Integrate with your Shopify store
Add wechat social login button on the login page
- Click Online Store from the side panel then select Themes.
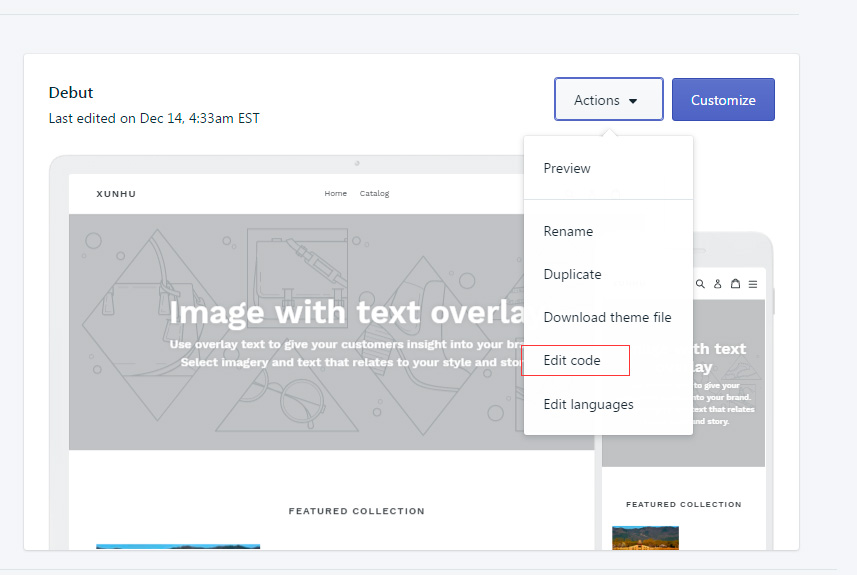
- Click the Actions button.
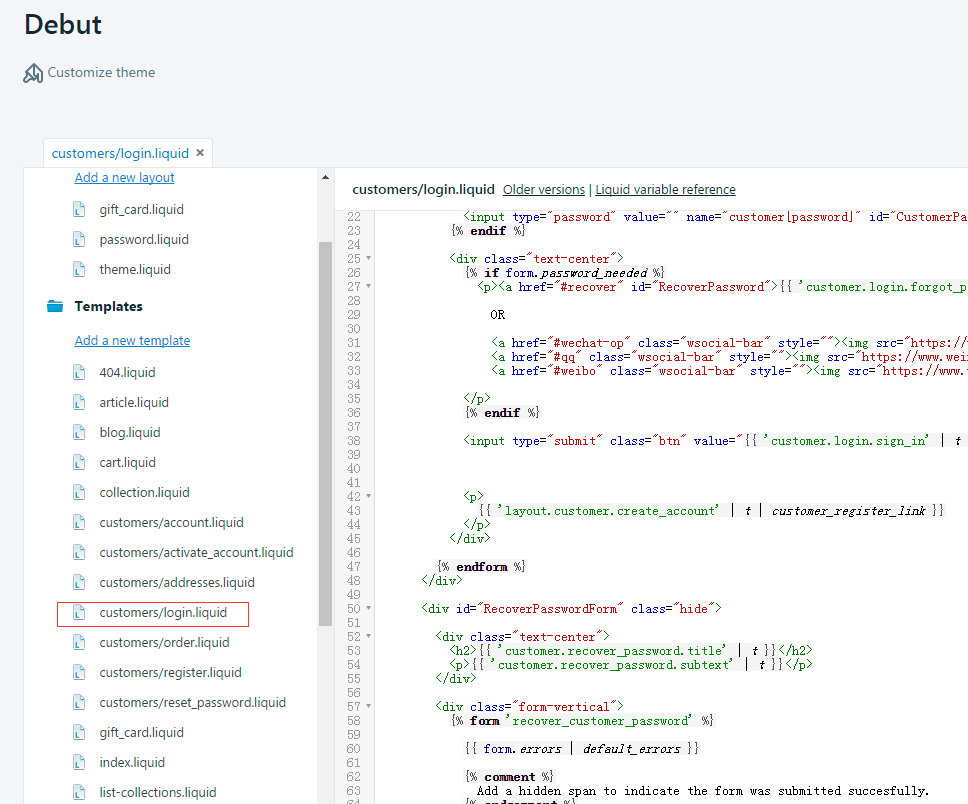
- Click the "Edit code" icon next to the theme name on the left side of the page, then select Edit code

- Modify the template or add a new template if this doesn't exist.customers/login.liquid

- Copy and paste the snippet below into the template. Adjust the template until you get satisfactory
results.
TIP: We recommend pasting the snippet directly underneath this line of code:
<input type="submit" class="btn" value="{{'customer.login.sign_in' | t }}">
For more guidance, please send email to flora@xunhuweb.com - Click on Save at the top when finished.
- Click Preview in the upper, right corner to see your changes and test out the Login with Wechat button.
Add an Wechat login button on your registration page
- Modify the customers/register.liquid template or add a new template if this doesn't exist.
- Paste the same snippet from step 3.5 (above) into the template. Adjust the template until you get
satisfactory results.
TIP: We recommend pasting the snippet directly underneath this line of code:
<h1 class="text-center"> {{ 'customer.register.title' | t }}</h1>
You can also use HTML to center the button, and add clarifying test. For more guidance, please send email to flora@xunhuweb.com - Click on Save at the top when finished.
- Click Preview in the upper, right corner to see your changes and test out the Login with Wechat button.
Support
More FAQs and information on the Login with Wechat app for Shopify,Please let us know if you have any questions or if we can help in any way.
Our email: flora@xunhuweb.com
 售前咨询
售前咨询